Обтекание картинки текстом CSS /HTML
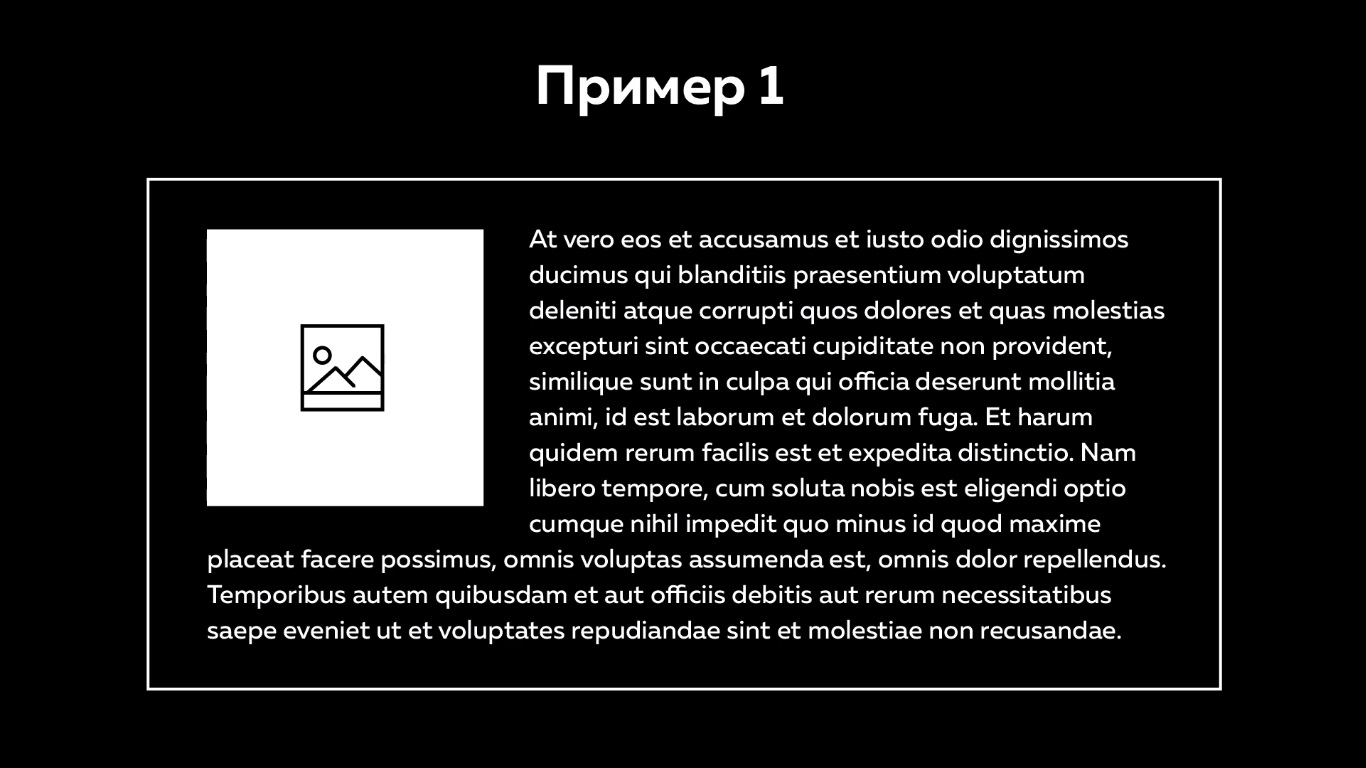
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны. Хекслет Вопросы и ответы CSS Как сделать обтекание картинки текстом в css Как сделать обтекание картинки текстом в css. Алексей Алешин 14 марта








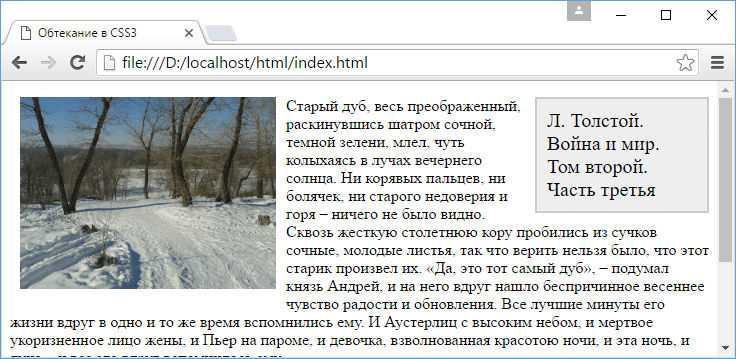
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет специальное свойство float , которое позволяет установить обтекание элементов, благодаря чему мы можем создать более интересные и разнообразные по своему дизайну веб-страницы. При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width. Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно быть занято основным текстом статьи.















MCode: Программирование и дизайн. Как сделать таблицу в HTML? В этой статье мы научимся создавать таблицы и производить над ними различные операции. Первый обозначает начало новой строки таблицы, а второй - ее ячейку.