Frontend Developer
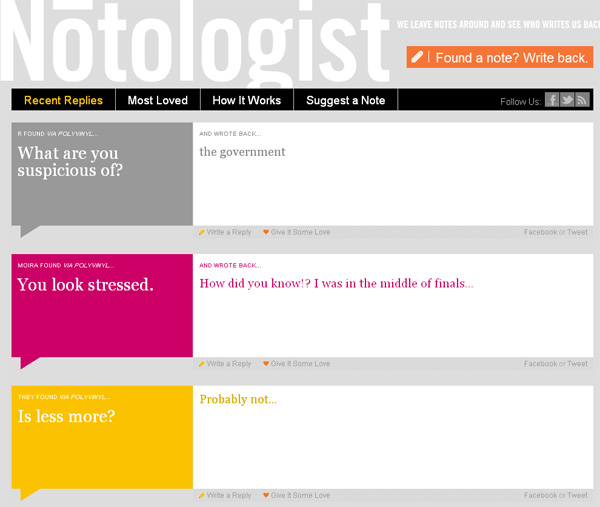
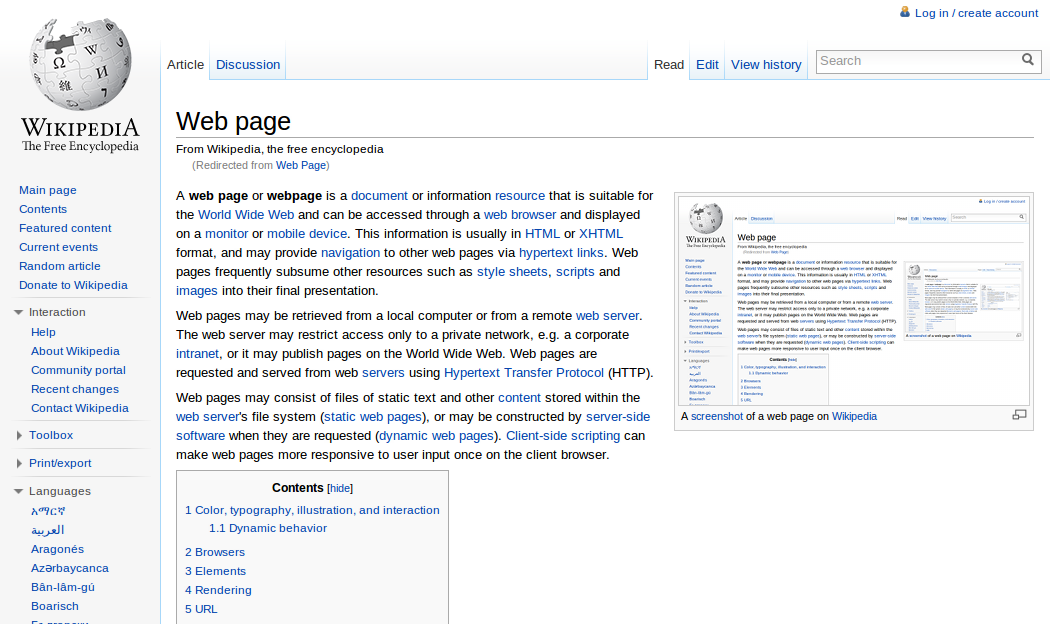
Вы задумали создать информативный, популярный и всеобъемлющий веб-сайт, такой как Википедия? Если вы хотите иметь привлекательный и простой в использовании веб-сайт вики, воспользуйтесь подборкой премиальных тем вики WordPress. Эти вики-темы WordPress базируются на новейших веб-технологиях, полезных плагинах, шорткодах и виджетах. Все эти элементы способствуют отличной функциональности тем. Они просты в установке — один щелчок мыши и тема инсталлирована на ваш сайт. Эта многоцелевая тема WordPress идеально подходит для онлайн-документации, базы знаний, вики, портфолио и других подобных сайтов.









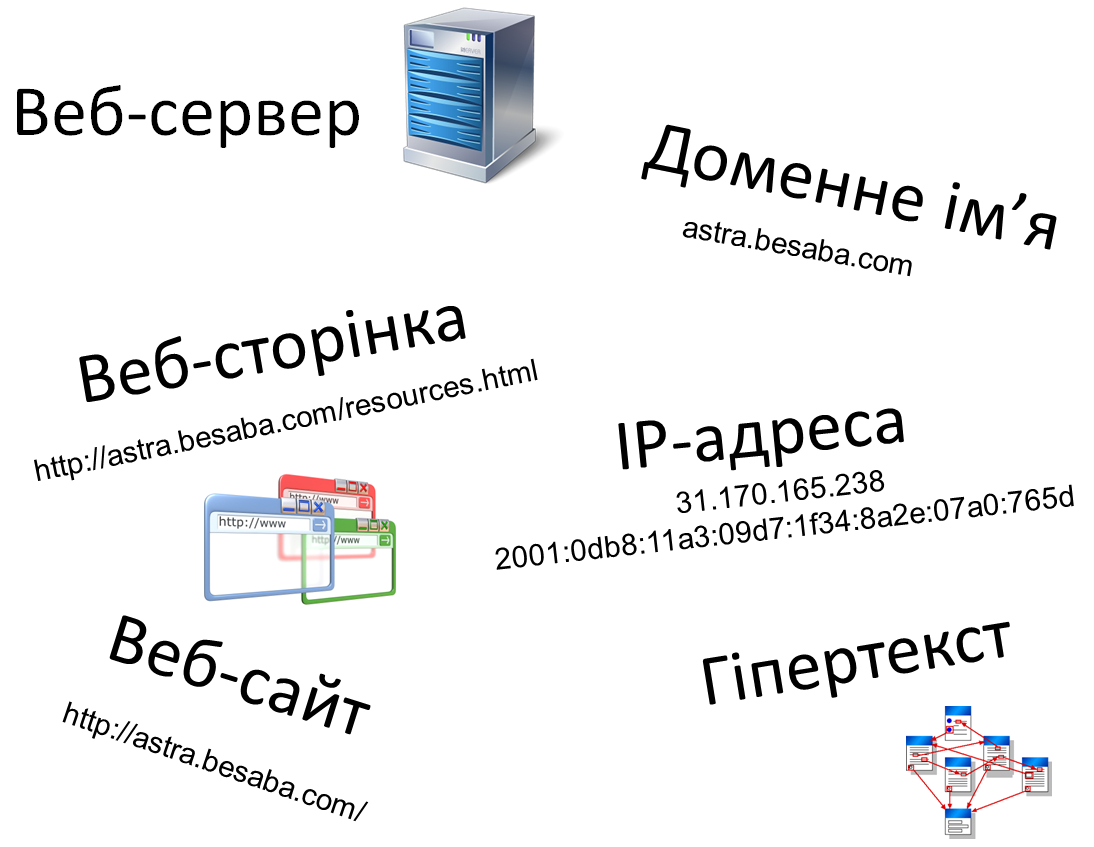
Веб-сайт от англ. Website : web — паутина и site — «место» — в компьютерной сети объединённая под одним доменным именем или IP-адресом совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет. Все веб-сайты Интернета в совокупности составляют Всемирную паутину.







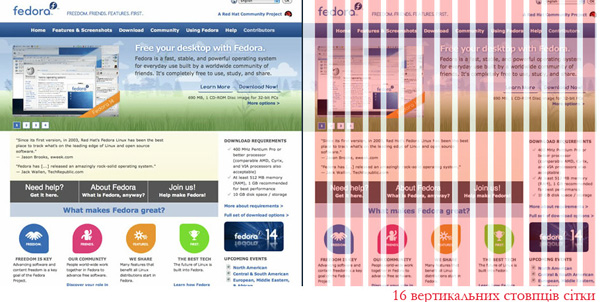
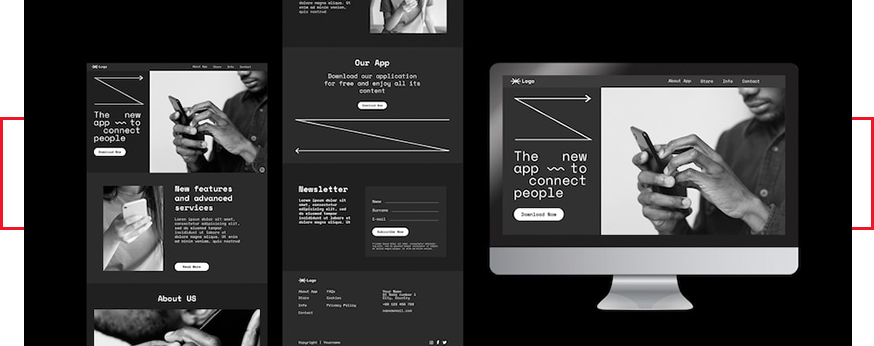
За последние несколько лет произошел скачок роста популярности различных мобильных устройств с разным разрешением экранов и выходом в интернет и увеличения мобильного интернет-трафика. Чтобы не потерять мобильный-трафик и не создавать дубли страниц, создавая отдельную мобильную версию сайта, разработчики заложили новые основные принципы для верстки макета сайта — адаптивную верстку. Адаптивная или отзывчивая верстка позволяет сайту подстраиваться под любые размеры браузера и корректно отображаться на устройствах с любым разрешением экрана.





.png)